Home page
Note This text describes how to customize the homepage of your mine.
Note See also General Layout for whole app look & feel
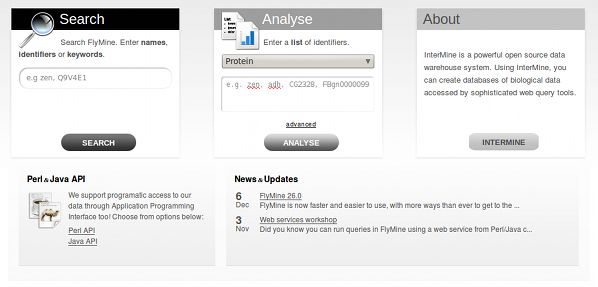
If you have just installed a new mine, your homepage probably looks something like the following:

In order to do any sort of customizations, one has to add/edit a configuration file for the mine. You will find this file in webapp/src/main/webapp/WEB-INF/web.properties.
Open this file in your editor of choice and follow the text below.
Boxes Customization#
The three prominent boxes on the homepage will contain a search functionality, a list upload functionality and an info box. You can customise the text these contain and the box title.
Search box#
The first search box is configured thusly:
Note You will find that only the description field accepts HTML.
Second box#
Third box#
The third/info box can contain a descriptive text about your mine or it can offer a link to a tour of the project. Take the example from FlyMine project:
By providing the .link parameter a button will be shown at the bottom of the box with a custom link of choice.
You can serve up a custom text in the third "information" box to the user, based on whether they have visited the homepage before or not. We do this through a cookie that will, for a year, indicate for your computer, that the homepage has been visited.
In order to change the values of the third box based on whether the user has visited the page or not, prepend the text "visited" before an uppercased key. For example, if one wanted to say "Welcome Back" instead of "First Time Here?" as the title of the box, we would add the following key=value pair:
The fields that you do NOT set in this way, will simply show the text configured in the normal way. So even though someone has visited the homepage before, unless I add a "visited" property, the text stays the same as before.
Popular Templates Customization#
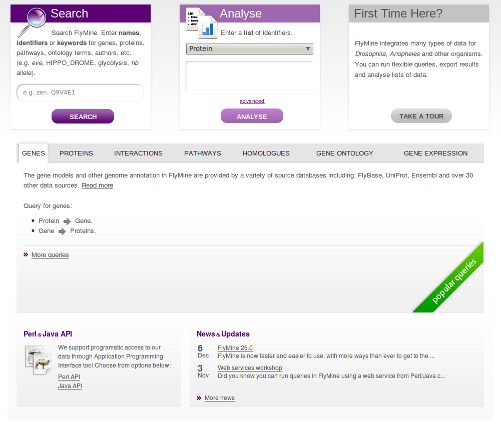
To show the ten most popular template queries per category on your homepage like so:

Example:
What this configuration does is it creates a tab on the homepage with (up to) 10 most popular templates from a Genomics category. For a template to appear in this section, tag it with the Genomics aspect: im:aspect:Genomics.
Note
The tag you apply to the template (e.g. im:aspect:Genomics) must match the value of the id attribute (e.g. begin.tabs.1.id = Genomics).
The number in the config key specifies the order in which we want to show them. So if we have two categories, Genomics and Proteins, and they should appear in this order, we would write this:
The other customisation we can do is specify an informative text that is to appear in the tab above the templates listing (again, this text accepts HTML.):
The last thing we will show is how to specify a custom category name to show as a link on the tab (entirely optional):
Example configuration file: FlyMine
Featured Lists#
Lists with tag im:homepage will be shown on the homepage below the templates listing in a natural order, and/or an order specified by im:order:n.
To change the description text associated with this set of lists, edit the properties file like so:
RSS/Blog Feed#
To add the RSS feed at the bottom right corner of the page, add the following to your MINE properties file (in .intermine file):
eg:
Two latest entries will be shown in the box. If you want to provide a link underneath the entry listing to your blog, add the following to the config file:
