#
CSS Description div.inline-listwrapping the list and title in div makes it more clear what elements belong together and allow you to set a custom ID on the whole thing div.inline-list h3 (optional)header 3 (see below) styling div.inline-list ullist will be displayed inline, without margins between items and without list styles (circles, squares etc.)
#
CSS Description div.inline-list.grayone can apply an ‘inactive’ theme by attaching a class to the top element
#
CSS Description div.inline-list div.right (optional)will float element to the right and apply appropriate colors to links; needs to go first, before any other text
'Header' Inline List#
CSS Description div.inline-list .name (optional)the main theme color will be applied to the element
#
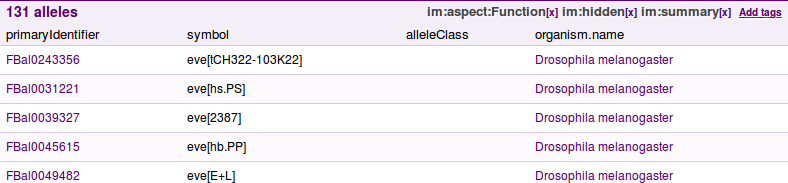
CSS Description div.collection-table h3table title will pickup theme colors much like Title (Level 3) below div.collection-table thead th,tdtable expects a thead element, that will apply the same background as the title div.collection-table.nowrap (optional)row columns do not wrap and are displayed inline
Note
Modern browsers will apply alternating background and border on odd row columns, the rubbish (IE) will be fixed by running jQuery on page load.
#
CSS Description div.collection-table table td.classapplying a ‘class’ class will highlight the text in the given column
#
<div class="collection-table column-border">
<-- ... -->
<table>
<-- ... -->
</table>
</div>
Copy CSS Description div.collection-table.column-borderuses a pseudoclass to apply a border between columns
Note
Modern browsers will apply alternating background and border on odd row columns, the rubbish (IE) will be fixed by running jQuery on page load.
#
<div class="collection-table column-border-by-2">
<-- ... -->
<table>
<-- ... -->
</table>
</div>
Copy CSS Description div.collection-table.column-border-by-2uses a pseudoclass to apply a border between every other column
Note
Modern browsers will apply alternating background and border on odd row columns, the rubbish (IE) will be fixed by running jQuery on page load.
#
CSS Description div.collection-table.grayone can apply an ‘inactive’ theme by attaching a class to the top element
#
CSS Description div.collection-table div.right (optional)will float element to the right and apply appropriate colors to links; needs to go first, before any other text
Collection Table (Persistent Table Headers)# <div class="collection-table persistent">
<-- ... -->
</div>
Copy CSS Description div.collection-table.persistentwill make table headers persist as you scroll within the table
#
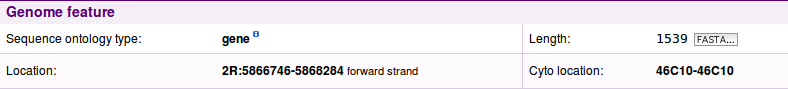
CSS Description div.basic-table h3will apply the heading 3 style (see below) div.basic-table div.right (optional)will float element to the right and apply appropriate colors to links; needs to go first, before any other text div.basic-table tablewill make sure that the table is properly collapsed, has padding and does not have cellspacing div.basic-table.gray (optional)one can apply an ‘inactive’ theme by attaching a class to the top element
#
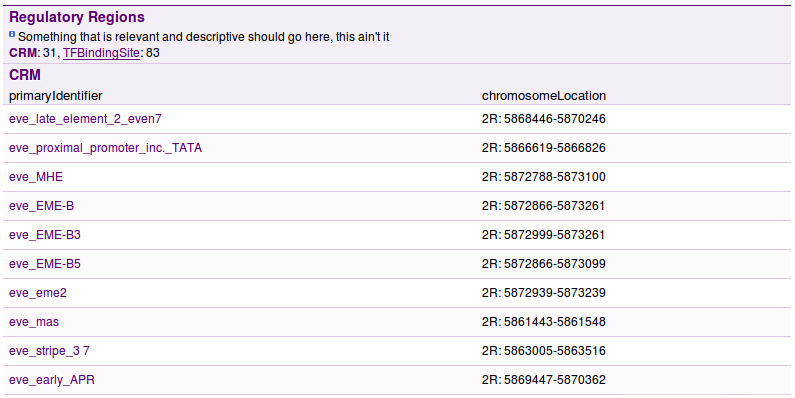
<div class="collection-of-collections">
<div class="header">
<h3>Regulatory Regions</h3>
<p>Description</p>
<div class="switchers">
<a class="active">CRM</a> <a>TFBindingSite</a>
</div>
</div>
<div class="collection-table">
<-- ... -->
</div>
<div class="collection-table">
<-- ... -->
</div>
</div>
Copy CSS Description div.collection-of-collectionsa div wrapper for collections div.collection-of-collections div.headerwill apply a background color that of collection table header div.collection-of-collections div.header a.active (optional)link elements are underlined by default and switched to bold if class ‘active’ is applied to them
#
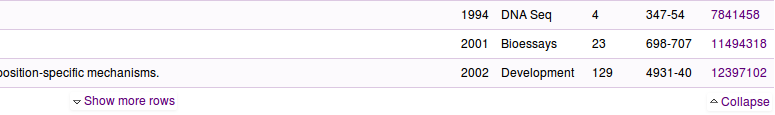
<div class="collection-table">
<-- ... -->
<div class="toggle">
<a class="less">Show less</a>
<a class="more">Show more</a>
</div>
<div class="show-in-table">
<a href="#">Show all in a table</a>
</div>
</div>
Copy CSS Description div.collection-table div.toggle a.morewill create apply an expand/more button div.collection-table div.toggle a.lesswill create apply a collapse/less button; bear in mind that if you want to show it to the right like on report pages, it needs to go before other toggles and be floated right div.collection-table div.toggle a (optional)a generic button without any upward/downward arrows div.collection-table div.show-in-table athe appropriate color will be applied to the link contained, no more, no less (in fact, show all)
#
CSS Description h3.googwill pickup theme colors and apply Report Page/Google News -style colors, backgrounds, borders
#
CSS Description .one-line *applying class ‘oneline’ will make all descendants appear one per line .tiny-font *will apply 11px font size to all descendants
# CSS Description .loading-spinnerwill show an inline block positioned loading spinner gif
#
<div class="collection-table warning">
<-- ... -->
</div>
Copy CSS Description .warningwill show a warning icon and change the color of the div to pale yellow